Websites are accessed from all around the globe and many create a multilingual websites. But a lot of people can understand English, it is good to translate your site if a large group of your audience is from a specific region. Google Translate is the best thing to add to your website because it will translate a page to another language.
Here it is demonstrated how to add Google Translate in a WordPress website using the Google Language Translator plugin.
Why Set Up Google Translate in WordPress
Setting up Google Translate is very useful to increase the traffic of your website pages as your website can be accessed from any corner of the world. Suppose, you create a website only in English, but in some countries, English is considered a secondary language. Google Translate can help someone to translate your website pages into another language that does not understand the language of your website.
How to Set Up Google Translate in WordPress
To add Google Translate to your WordPress website you need to use Google Language Translator plugin.
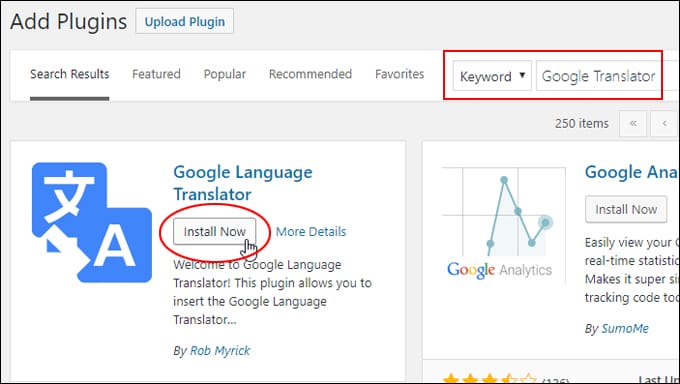
Install and activate the Google Language Translator plugin on your WordPress website.

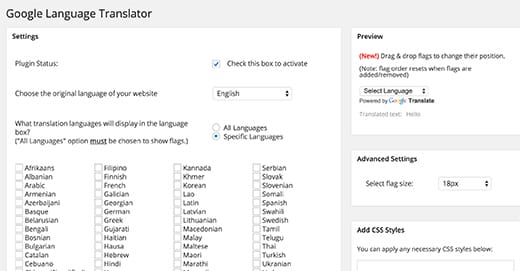
After the plugin is activated, go to Settings > Google Language Translator to configure the plugin settings.

Firstly, right check the ‘check this box to activate’ beside the plugin status. Then select the default language of your website. And then right check the languages in which you want to translate your website.
Click the ‘Save Changes’ button and your settings will be saved.
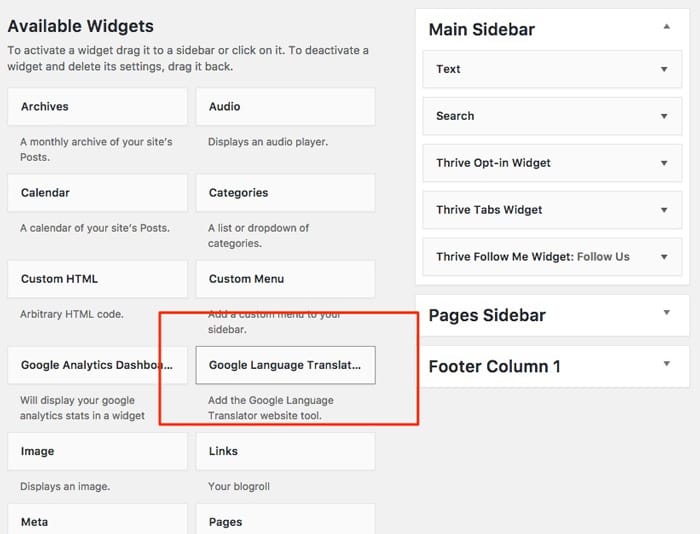
Now, go to Appearance > Widgets and drag & drop the ‘Google Language Translator’ widget to the sidebar of your website.

Save your widget and preview the Google translator on your website.
Now you can view the translate button on your website. A visitor just needs to click on it, select the flag and the page will be translated.
Also, your visitors can help improve the translation of any page of your website by giving suggestions for improvements to Google translation.
It would be really good if this article helps you to add Google translate to your WordPress website.










